从【预告】不让我下载?我直接自己画一个继续讨论:
由于挑战只使用一个div标签,因此很多地方有限制做了简化处理,也就只差亿点点啦~
不多哔哔,直接进主题。
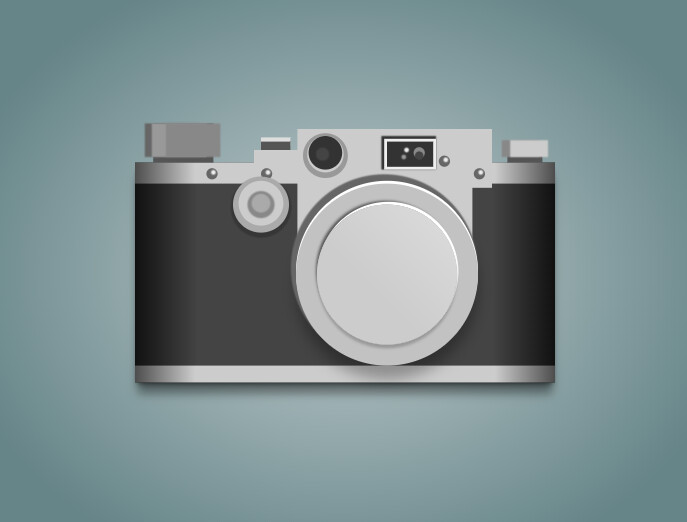
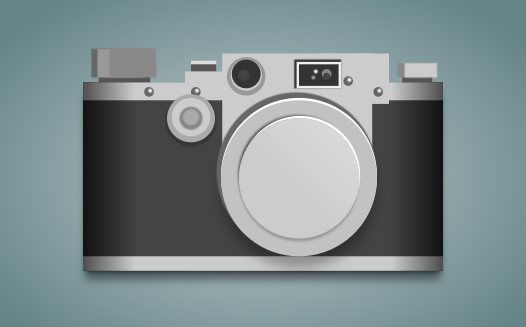
预览图


知识点
除开在 千纸鹤 与 LINUX DO 两期折纸例子中使用到的知识点,本次示例又新增以下几点新的进阶用法:
-
本次使用到新的渐变——角向渐变
radial-gradient,更花哨了 -
使用
box-shadow来复制图形,这角度又无敌了 -
不是哥们,差不多得了,弄呗…
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CAMERA —— LINUX DO @思無邪</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: grid;
place-items: center;
background: radial-gradient(#c3ced0, #668588 80%);
}
div {
width: 300px;
height: 130px;
background:
linear-gradient(to right,
#111, #444 15% 85%, #111);
border-top: 15px solid #ccc;
border-bottom: 12px solid #ccc;
border-image:
linear-gradient(to right,
#444, #ccc 15% 85%, #444) 1% stretch;
position: relative;
box-shadow:
0 3px 4px -2px rgba(0, 0, 0, 0.6),
0 10px 7px -2px rgba(0, 0, 0, 0.4);
scale: 1.2;
}
div::before {
content: '';
width: 33px;
height: 18px;
position: absolute;
top: -30px;
left: calc(50% + 30px);
background: #333;
box-shadow:
0 0 0 2px #eee,
-1px -1px 1px 3px #333,
-95px 6px 0 0 #ccc,
-96px -6px 0 -6px #555,
-96px -9px 0 -6px #ddd,
30px 3px 0 12px #ccc,
-18px 37px 0 46px #ccc,
-155px -10px 1px 3px #888,
-165px -10px 1px 3px #999,
-170px -10px 1px 3px #666,
-162px -8px 0 5px #555,
85px -4px 1px -3px #ccc,
79px -4px 1px -3px #888,
82px 1px 0 -4px #555;
}
div::after {
content: '';
width: 100px;
height: 100px;
position: absolute;
top: 15px;
left: calc(50% - 20px);
background:
linear-gradient(45deg, #ccc 40%, #ddd 100%);
border-radius: 50%;
box-shadow:
0 3px 2px #999,
1px -2px 0 #fff,
-1px -3px 2px #555,
0 0 0 15px #c2c2c2,
0 -2px 0 15px #fff,
-2px -5px 1px 17px #666,
0 10px 10px 15px rgba(0, 0, 0, 0.3),
-90px -51px 1px -43px #aaa,
-90px -50px 1px -40px #888,
-90px -51px 0 -34px #ccc,
-90px -50px 0 -30px #aaa,
-90px -48px 1px -28px rgba(0, 0, 0, 0.2),
-124px -73px 1px -48px #eee,
-125px -72px 0 -46px #666,
-85px -73px 1px -48px #eee,
-86px -72px 0 -46px #666,
42px -82px 1px -48px #eee,
41px -81px 0 -46px #666,
67px -73px 1px -48px #eee,
66px -72px 0 -46px #666,
-46px -86px 1px -45px #444,
-44px -87px 0 -38px #333,
-44px -86px 0 -37px #ccc,
-44px -85px 0 -34px #999,
14px -89px 1px -48px #eee,
12px -84px 1px -48px #999,
23px -85px 0 -47px #444,
23px -87px 0 -46px #888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
您的每一个点赞,都是对大鹅的激励,我会加油的~