从 震惊!大鹅竟然用CSS手搓了一只千纸鹤~ 继续讨论:
千纸鹤时立了 FLAG
没想到佬友们的热情如此满溢,那么快就满足我的虚荣心!那么,开弄!
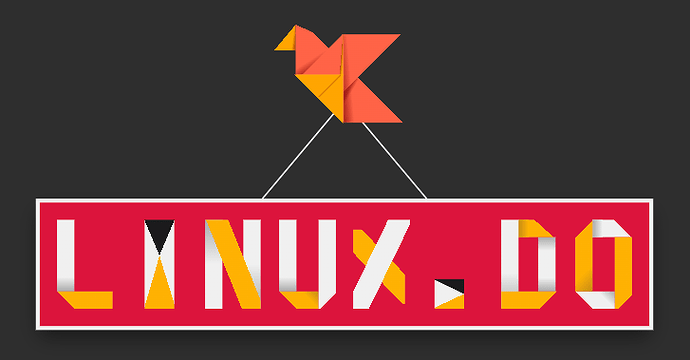
效果图
基础
加点修饰
千纸鹤不能浪费了
小知识
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Origami —— LINUXDO@思無邪</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
background: #2e2e2e;
display: grid;
place-items: center;
}
/* 牵引线 */
div {
/* 定义颜色变量 */
--y: #ffb103;
/* yellow */
--w: #f0f0f0;
/* white */
--b: #1b1a1d;
/* black */
--s: #aaa;
/* shadow */
--s-y: #c58e14;
/* shadow for yellow */
width: 380px;
height: 380px;
background:
/* 左边 */
linear-gradient(130deg,
transparent 49.5%,
var(--w) 50%,
var(--w) 50.5%,
transparent 51%) 38% 41%/5em 6em,
/* 右边 */
linear-gradient(-130deg,
transparent 49.5%,
var(--w) 50%,
var(--w) 50.5%,
transparent 51%) 62% 41%/5em 6em;
background-repeat: no-repeat;
position: relative;
scale: 1.3;
}
/* 千纸鹤 */
div::before {
content: '';
position: absolute;
left: 38%;
top: 19%;
width: 6em;
height: 5em;
background:
/* 内面翻折添加折痕 */
linear-gradient(135deg,
transparent 49%,
rgba(128, 0, 0, 0.4) 50%,
transparent 55%) 1.87em 1.94em/0.88em 0.88em,
/* 内面翻折 */
linear-gradient(45deg,
transparent 54.5%,
#ffa500 55%) 0.78em 1.94em/2.1em 2.1em,
/* 内面交接阴影 */
linear-gradient(-85deg,
transparent 3%,
rgba(128, 0, 0, 0.5) 8.3%,
transparent 8.4%) 1.28em 0.36em/1.6em 1.6em,
/* 内面颜色补充 */
linear-gradient(-85deg,
#ffa500 7.5%,
transparent 8.5%) 1.28em 0.36em/1.6em 1.6em,
/* 贴近颈部处三角 */
linear-gradient(-45deg,
#ff6347 50.5%,
transparent 51%) 1.28em 0.35em/1.6em 1.6em,
/* 前后分割部分阴影 */
linear-gradient(85deg,
rgba(128, 0, 0, 0.7),
transparent 15%) 2.86em 0.35em/2.5em 3.45em,
/* 翅膀 */
linear-gradient(-45deg,
transparent 54%,
#ff6347 54.5%) 2.8em 0.35em/2.5em 2.5em,
/* 翅膀与尾部阴影 */
linear-gradient(120deg,
rgba(128, 0, 0, 0.5) 30%,
transparent 40%) 2.9em 2.05em/0.55em 1.75em,
/* 翅膀与颈部阴影 */
linear-gradient(148deg,
transparent 35%,
rgba(128, 0, 0, 0.5) 50%) 1em 0.95em/2em 1em,
/* 颈部、躯干、尾部 */
linear-gradient(45deg,
transparent 22%,
#ff6347 22.1%, #ff6347 49.2%,
transparent 49.3%) 1em 0.3em/5em 3.5em,
/* 头顶 */
linear-gradient(24deg,
#ff6347 53.5%,
transparent 54%) 1em 0/0.68em 0.35em,
/* 头部阴影 */
linear-gradient(-83deg,
rgba(128, 0, 0, 0.5) 5%,
transparent 15%) 0 0/1em 1em,
/* 嘴 */
linear-gradient(130deg,
transparent 54%,
#ffa500 54.5%) 0 0/1em 1em;
background-repeat: no-repeat;
scale: 1.3;
}
/* 文本 */
div::after {
content: '';
position: absolute;
width: 494px;
height: 100px;
left: 50%;
bottom: 20%;
margin-left: -247px;
background:
/* L */
linear-gradient(45deg, transparent 25%, var(--y) 25%) 13px 72px/46px 14px,
linear-gradient(var(--w) 80%, var(--s)) 14px 14px/14px 58px,
/* I */
conic-gradient(from -23deg at 50% 40%, var(--b) 46deg, var(--w) 46deg 186deg, var(--y) 186deg 219deg, var(--w) 219deg) 85px 14px/24px 72px,
/* linear-gradient(var(--b) 50%, var(--w) 50%) 85px 14px/24px 72px, */
/* N */
linear-gradient(-112deg, transparent 35%, var(--y) 35% 59%, transparent 59%) 133px 14px/46px 72px,
linear-gradient(var(--w) 50%, var(--s)) 165px 14px/14px 72px,
linear-gradient(var(--s), var(--w) 50%) 134px 14px/14px 72px,
/* U */
linear-gradient(var(--w) 80%, var(--s)) 194px 14px/14px 58px,
linear-gradient(-45deg, transparent 15%, var(--w) 15%) 226px 14px/14px 72px,
linear-gradient(45deg, transparent 30%, var(--y) 30% 70%, var(--s-y)) 194px 72px/32px 14px,
/* X */
linear-gradient(116deg, transparent 35%, var(--w) 35% 59%, transparent 59%) 254px 14px/46px 72px,
linear-gradient(-134deg, transparent 35%, var(--y) 35% 60%, transparent 60%) 254px 22px/42px 60px,
/* dot */
conic-gradient(at right center, transparent 180deg, var(--y) 180deg 245deg, var(--w) 245deg 295deg, var(--b) 296deg) 320px 62px/24px 24px,
/* D */
linear-gradient(-45deg, transparent 25%, var(--y) 25.3%) 374px 72px/46px 14px,
linear-gradient(to top, var(--s), var(--w) 40%) 374px 14px/14px 72px,
linear-gradient(to right, var(--s-y), var(--y)) 388px 14px/8px 14px,
linear-gradient(-138deg, transparent 34.5%, var(--y) 34.8%) 388px 14px/28px 14px,
linear-gradient(to bottom, var(--s), var(--w) 25%, var(--w) 75%, var(--s)) 404px 28px/14px 44px,
/* O */
linear-gradient(135deg, transparent 20%, var(--y) 20% 70%, var(--s-y)) 434px 14px/14px 58px,
linear-gradient(45deg, transparent 30%, var(--w) 30% 70%, var(--s)) 434px 72px/32px 14px,
linear-gradient(-45deg, transparent 15%, var(--y) 15%) 466px 28px/14px 58px,
linear-gradient(to right, var(--s), var(--w)) 448px 14px/8px 14px,
linear-gradient(-136deg, transparent 34.5%, var(--w) 34.8%) 448px 14px/34px 14px;
background-repeat: no-repeat;
background-color: #dc143c;
/* 使用阴影模拟边框 */
box-shadow:
0 0 0 0.2em var(--w),
0 0.5em 1em 0 rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div></div> <!-- 你没看错,还是只有一个DIV -->
</body>
</html>
在线把玩
为了增加可玩性,俺放上CODEPEN,佬们可以自己调着玩
OK,就这。还有活,就是那个…![]() 能赏一个么
能赏一个么 ![]() 看在鹅鹅这么勤奋的份上。附一张草稿:
看在鹅鹅这么勤奋的份上。附一张草稿: