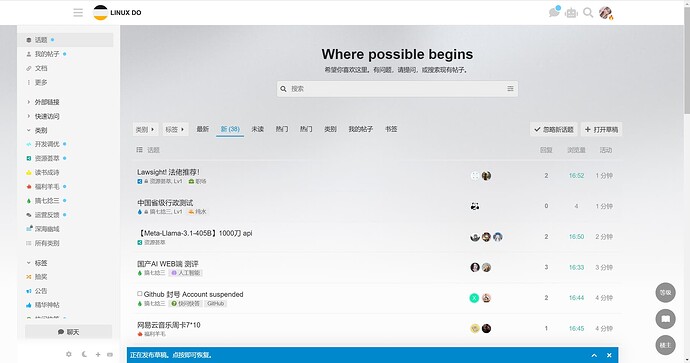
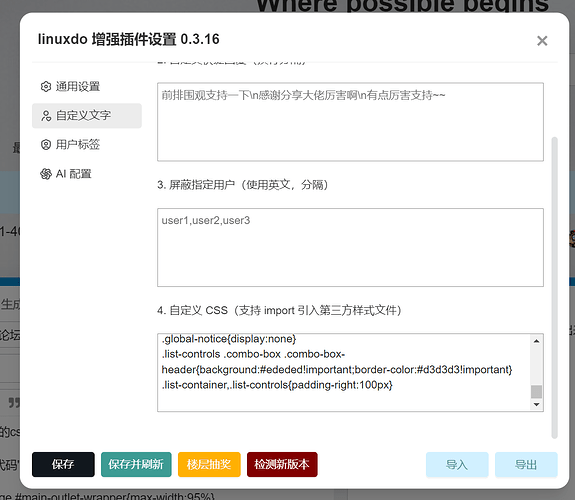
如题,糊了一个简洁的css样式,分享出来给佬友,可以搭配 linuxdo 增强插件使用
自定义css代码
body.has-sidebar-page #main-outlet-wrapper{max-width:95%}
#main:before{content:"";position:fixed;top:0;left:0;width:100vw;height:100vh;background-position:top;background:url(https://linux.do/uploads/default/original/3X/1/5/15f54137e70a147bae0ab5198682e87800bae61b.jpeg);background-repeat:no-repeat;background-attachment:fixed;background-size:100%;z-index:-1;background-size:cover}
:root{--base-font-size:15px!important;--d-sidebar-row-height:35px!important}
#topic-title h1{font-size:24px;margin-bottom:12px}
.embedded-posts.bottom>div .row .topic-body .topic-meta-data .post-link-arrow{bottom:0}
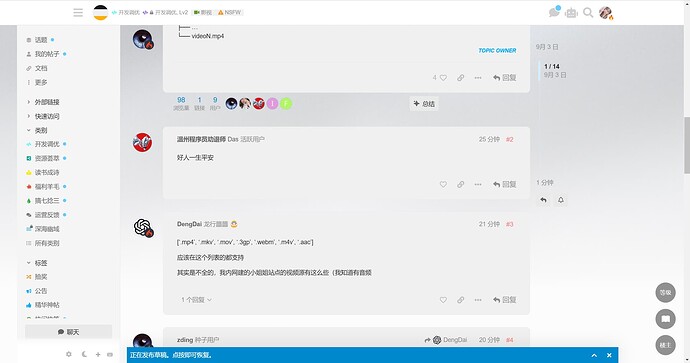
.topic-post{margin-bottom:30px}
.topic-body{flex:1;margin-left:30px;padding:16px 24px 0!important;background:#f0f0f0!important;border-radius:10px}
.has-sidebar-page .sidebar-wrapper .sidebar-container{background:#f5f5f5}
.topic-avatar,.topic-map.--op{border:none!important}
body:not(.archetype-private_message) .topic-map{padding-left:100px}
.custom-search-banner-wrap .btn.search-icon:not(.has-search-button-text)+.search-menu-container .search-input{background:#ededed;border-radius:5px}
.global-notice{display:none}
.list-controls .combo-box .combo-box-header{background:#ededed!important;border-color:#d3d3d3!important}
.list-container,.list-controls{padding-right:100px}
.presence-users{background:none !important}
.user-content{background:none !important;}
.user-stream .item, .user-stream .user-stream-item,
.user-main .about.collapsed-info .details{background:none !important;}