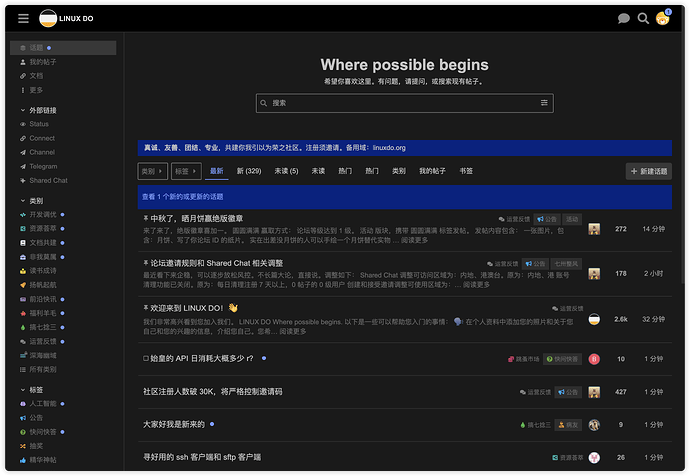
改动比较小,主要是减淡了暗色主题 WCAG Dark 下文字的主色调,从纯白调整为 #c3c3c3 ,对比度降低了不少不会太刺眼,另外简化了一下文章列表,优化了一下滚动条。最终效果如下图。
:root {
--primary: #c3c3c3;
--secondary: #1a1a1a;
--primary-high: #696969;
}
.num.views.topic-list-data {
display: none !important;
}
.topic-list .posters {
width: auto
}
.posters.topic-list-data > a {
display: none
}
.posters.topic-list-data > a:first-child {
display: unset
}
.link-bottom-line {
float: right;
line-height: 24px
}
.topic-body {
background-color: unset !important;
}
::-webkit-scrollbar {
width: 7px;
height: 8px;
background-color: transparent;
}
::-webkit-scrollbar-thumb {
background-color: #2e2e2e;
}
::-webkit-scrollbar-track {
background-color: transparent;
}
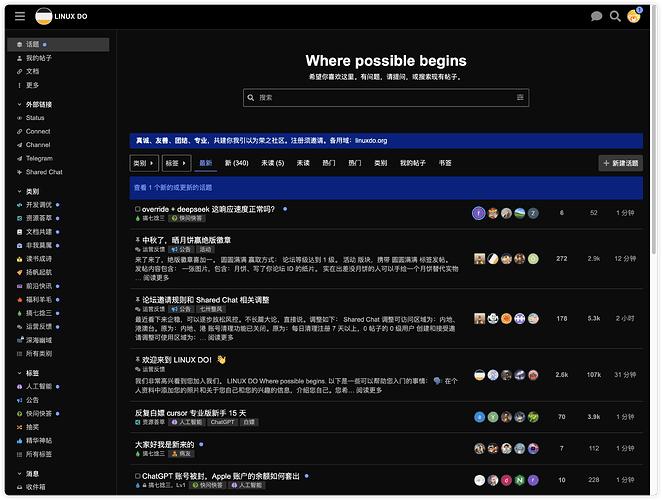
BEFORE :
AFTER: