早上起床冲浪,看到周六凌晨一点多还在奋斗的佬发来的一条私信,询问类似谷歌浏览器页签样式该如何实现,这和准备摆烂的我形成强烈对比,一股强大的力量将我从床上拉起,准备整一下这个命题。


一般而言,看到这种东西,首先想到的就是使用伪元素来拼接。
思路一:伪元素拼接
将整体拆开,其实可以发现,就是一个中间的圆角矩形 + 两侧的弧形边角。
中间的圆角矩形大家都会,加个border-radius 就OK了!难点就在于两侧的弧形边角。
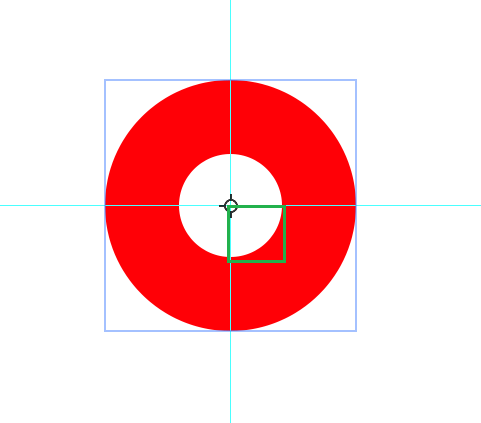
说到弧形,我们首先应该想到的是圆!那么我们是不是可以在一个圆中截取其中一部分呢?这么一想,是不是又打开了新世界~
我们需要的是某个部分为透明的,所以我们可以画一个空心圆,内部为透明,外层为填充色,这个实现方法很多,我们就以透明圆为例,画一个透明圆,然后加一个很大的边框!为了不影响尺寸和方便计算,我们就直接 使用box-shadow来复制图形,还记得这个技巧吗?

这么一看,是不是瞬间就通了 ![]() 主要是思路,核心内容就那么点,直接看我写好的demo
主要是思路,核心内容就那么点,直接看我写好的demo
思路二:绘制背景
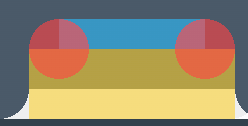
我们还可以将这个样式直接作为背景使用,还是一样,将原本的样式拆分,只不过这次拆分多几块而已,先看一下拆分

这个拆分也容易,无非就是最后的两侧边,跟第一个方法类似,只不过我们这个使用了角向渐变来绘制,通过控制背景尺寸、位置、是否重复来达到效果!
第二个呆萌奉上,为方便查看效果,我加了个控件,真是贴心啊!
思路三:使用border-image
刚好我在上一篇中讲到了 border-image-slice的使用,我们这里这个图形是不是有异曲同工之妙!不过这里我们需要一张背景图,SVG也行,然后按照切割的九部分来填充与拉伸即可!实现方法留给大伙自己下去试试,如果忘了,那就复习一下咯 → border-image-slice 的实际应用分享
收工干饭!又是进步的一天捏~