在CSS里面,我们一般使用 box-shadow 来给元素添加阴影。其实我们还可以利用它来复制元素自身,其方法就是将将模糊度设置为0。
一般语法:
box-shadow: X轴偏移 Y轴偏移 模糊半径 颜色
基础样式
本次案例中基础样式代码
<div class="circle"></div>
.circle {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #fff;
}
呈现为一个白色的圆。
复制图形
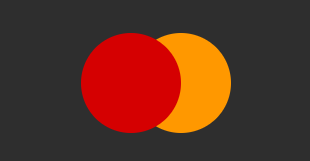
为方便观看效果,将背景色设置为 红色#d50001,复制的颜色设置为黄色#ff9800
background-color: #d50001;
box-shadow: 50px 0 #ff9800;

扩大与缩小图形
其实,box-shadow 还有一个 扩展半径<spread-radius> 参数,默认为
0。
- 当
spread-radius为正值,表示扩大阴影 - 当
spread-radius为负值,表示缩小阴影
完整语法:
box-shadow: X轴偏移 Y轴偏移 模糊半径 扩展半径 颜色
如果只有三个参数,第三参数就会被当做 模糊半径 处理。
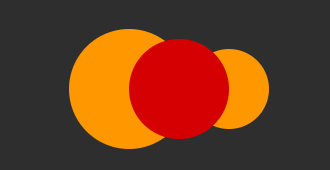
示例:左侧放大,右侧缩小
box-shadow:
-50px 0 0 10px #ff9800,
50px 0 0 -10px #ff9800;

currentColor关键字
如果我们需要复制的图形颜色都是一致的,我们可以省略掉末尾的 <color> 参数,只需要定义一个 color 属性,就会自动匹配当前的 currentColor。这在需要复制很多图层时非常有用。
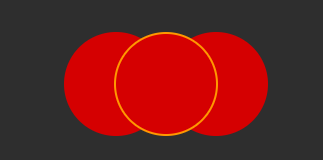
示例:我们复制左右2个,并将颜色设置与背景色相同。
color: #d50001;
background-color: currentColor;
box-shadow: -50px 0, 50px 0;
为方便观看效果,这里给本体增加了一个 border

是不是瞬间简洁了许多!
currentColor 的支持性已经很好了,请放心大胆使用!查看兼容性
实战一下
其实这个知识点在过去几期画图中用到了不少,汉堡的芝麻粒、相机的镜头等等。
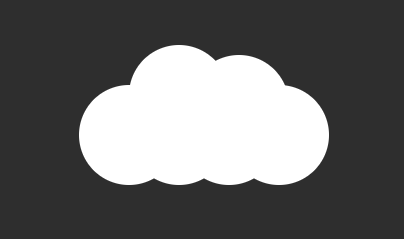
今天就再搞个简单的——画一朵白云。由于内容过于简单,我直接贴代码
div {
width: 100px;
height: 100px;
border-radius: 50%;
color: #fff;
background-color: currentColor;
box-shadow:
50px 0, 100px 0, 150px 0, 50px -40px, 110px -30px;
}

下次准备对这个点再复习一下,画一个不同的东西玩玩,感兴趣的佬也可以自己整点活!
OK,今天的分享就到这里,内容不多,但真的很实用,希望对需要的佬友有所帮助!