问题
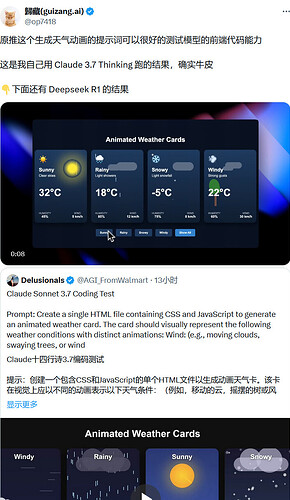
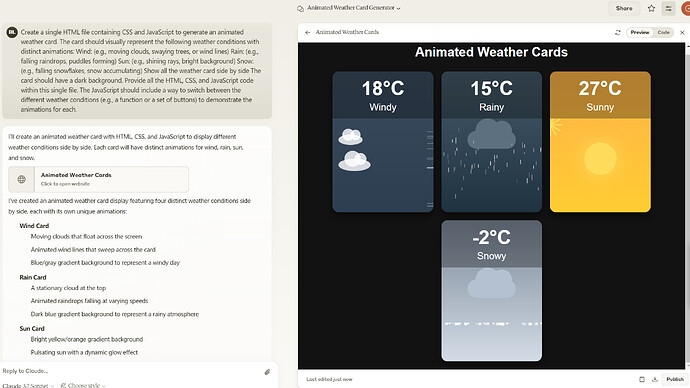
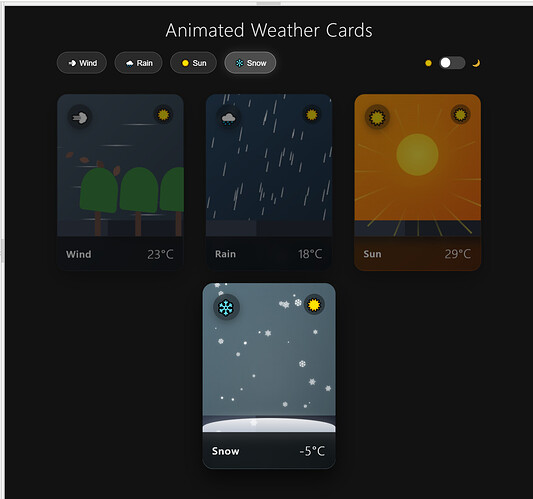
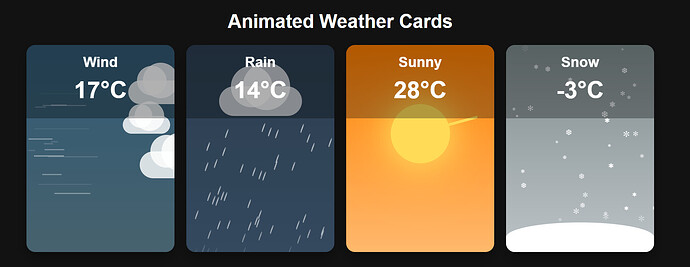
Create a single HTML file containing CSS and JavaScript to generate an animated weather card. The card should visually represent the following weather conditions with distinct animations: Wind: (e.g., moving clouds, swaying trees, or wind lines) Rain: (e.g., falling raindrops, puddles forming) Sun: (e.g., shining rays, bright background) Snow: (e.g., falling snowflakes, snow accumulating) Show all the weather card side by side The card should have a dark background. Provide all the HTML, CSS, and JavaScript code within this single file. The JavaScript should include a way to switch between the different weather conditions (e.g., a function or a set of buttons) to demonstrate the animations for each.
原推 https://x.com/op7418/status/1894310631261835392
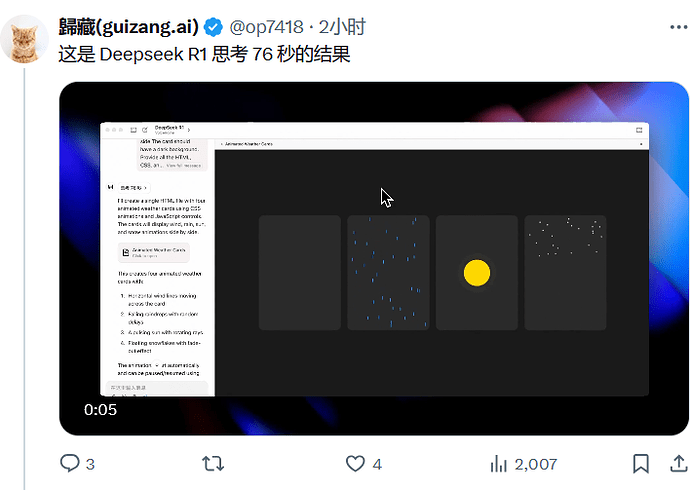
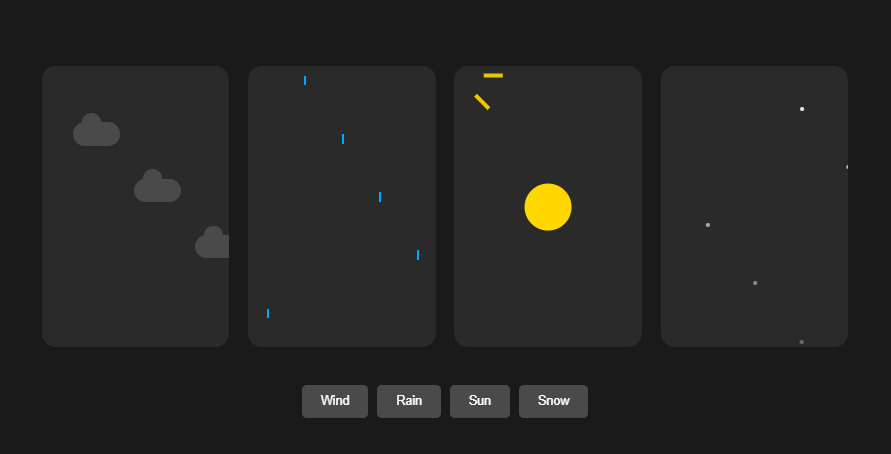
下图是R1的 丐中丐
下图是Grok 3思考模型 陋中陋
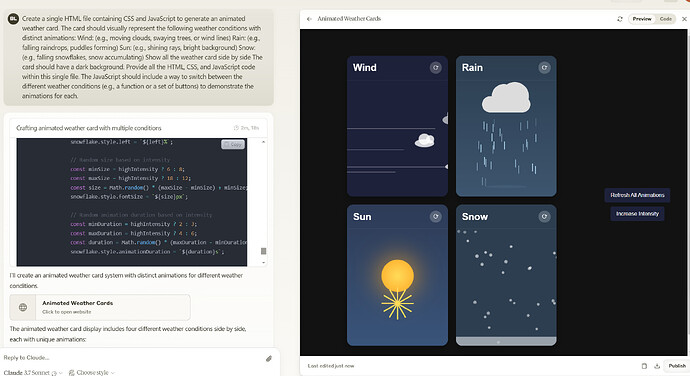
至于claude3.7 最精美的那个便是
下图是本人实测, 比不上原推但还是精美
下图是R1的
其他模型grok3thinking 还有qwq-max,都不堪入目
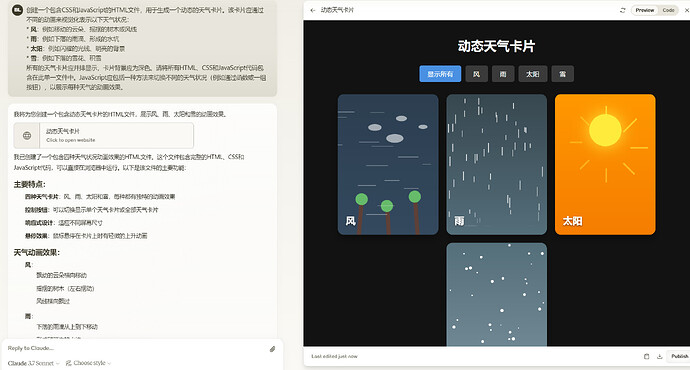
尴尬了,这是用了中文的claude3.7,感觉不太行
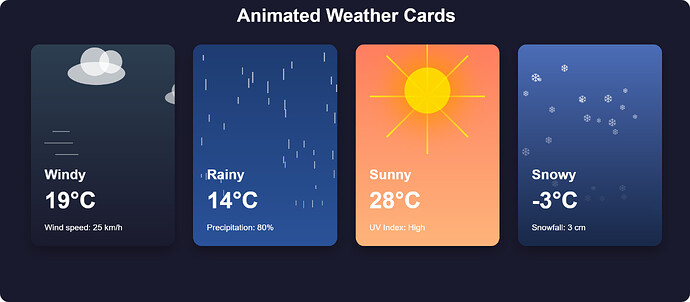
尴尬了,我前面两个自测的都没有思考模型,下图才是claude3.7思考模型,有bug但还是精美
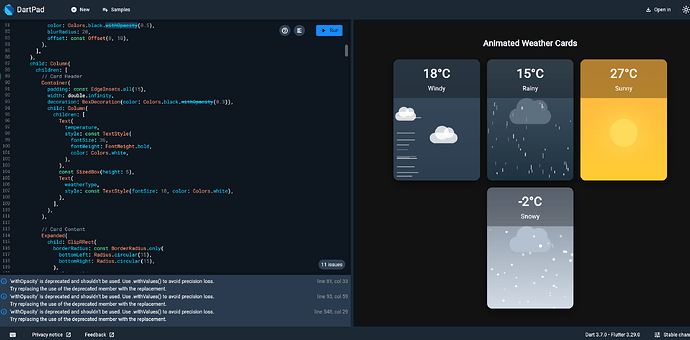
其他模型没有的第二个优势,使用claude3.7思考,一键转成了flutter代码!