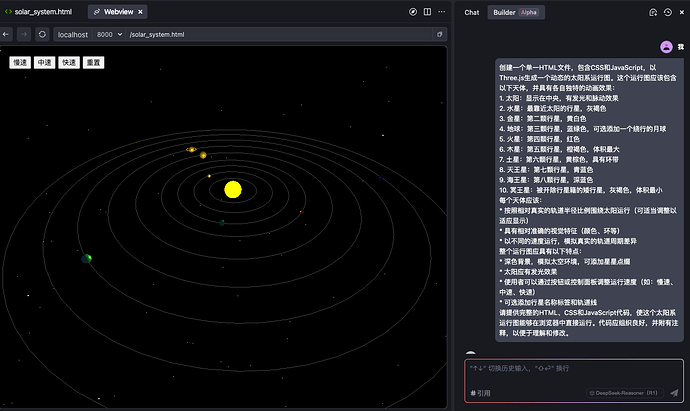
想着等cursor敲代码时,用Claude官网版测一下three.js的效果,结果也太惊艳

Prompt:
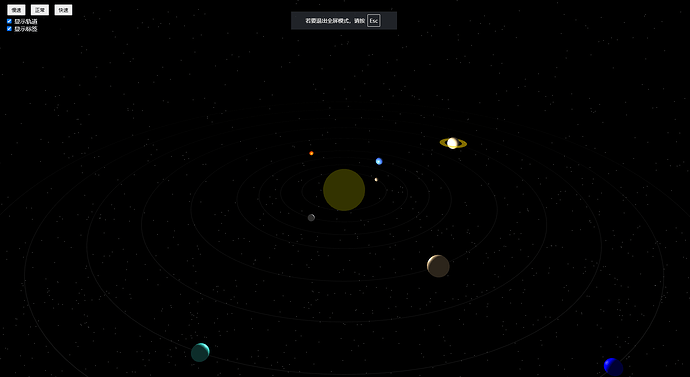
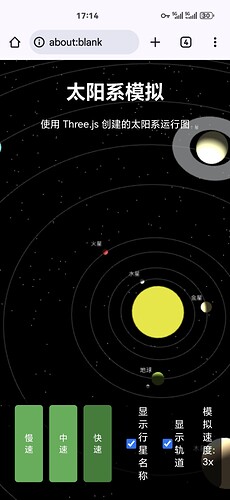
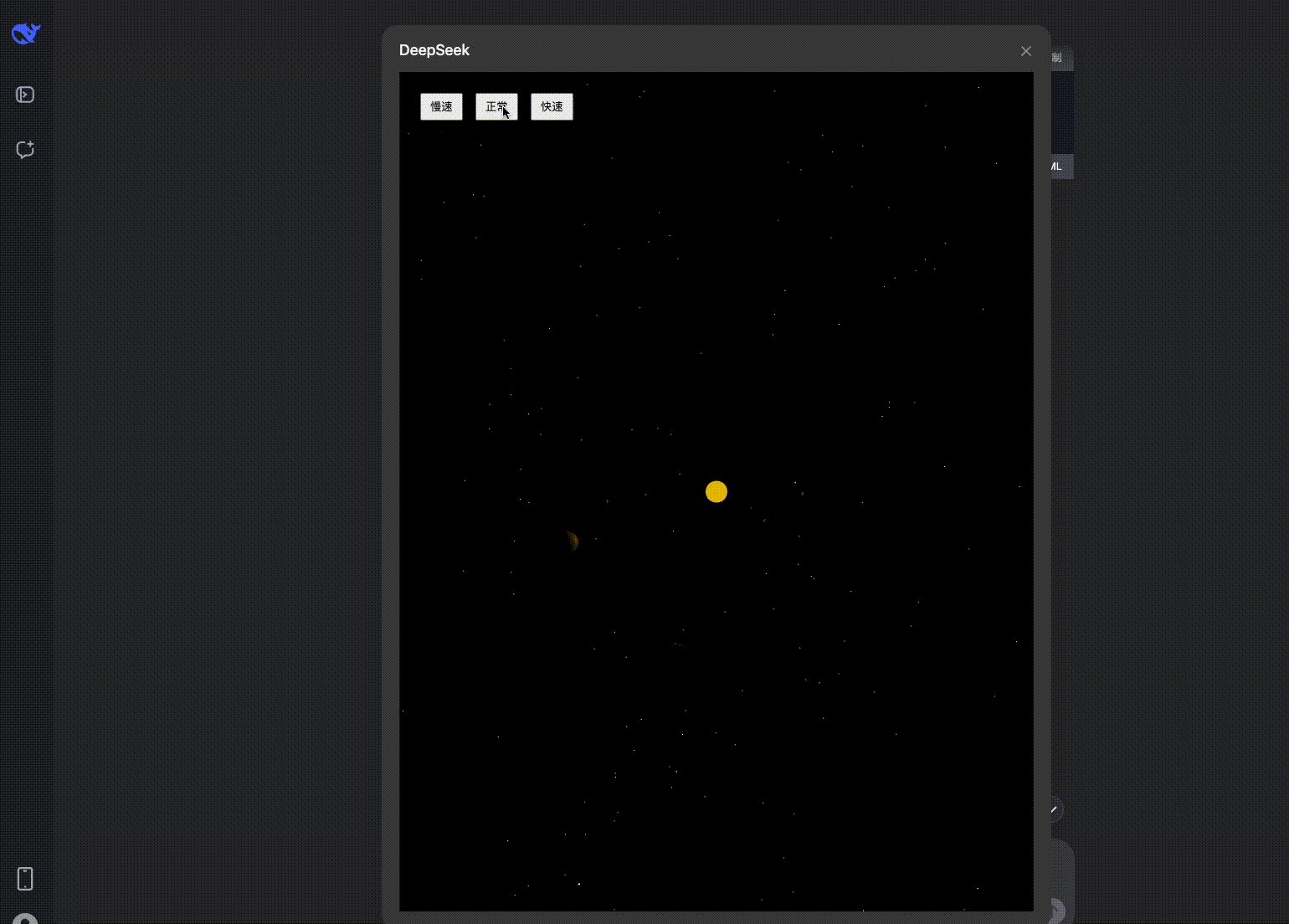
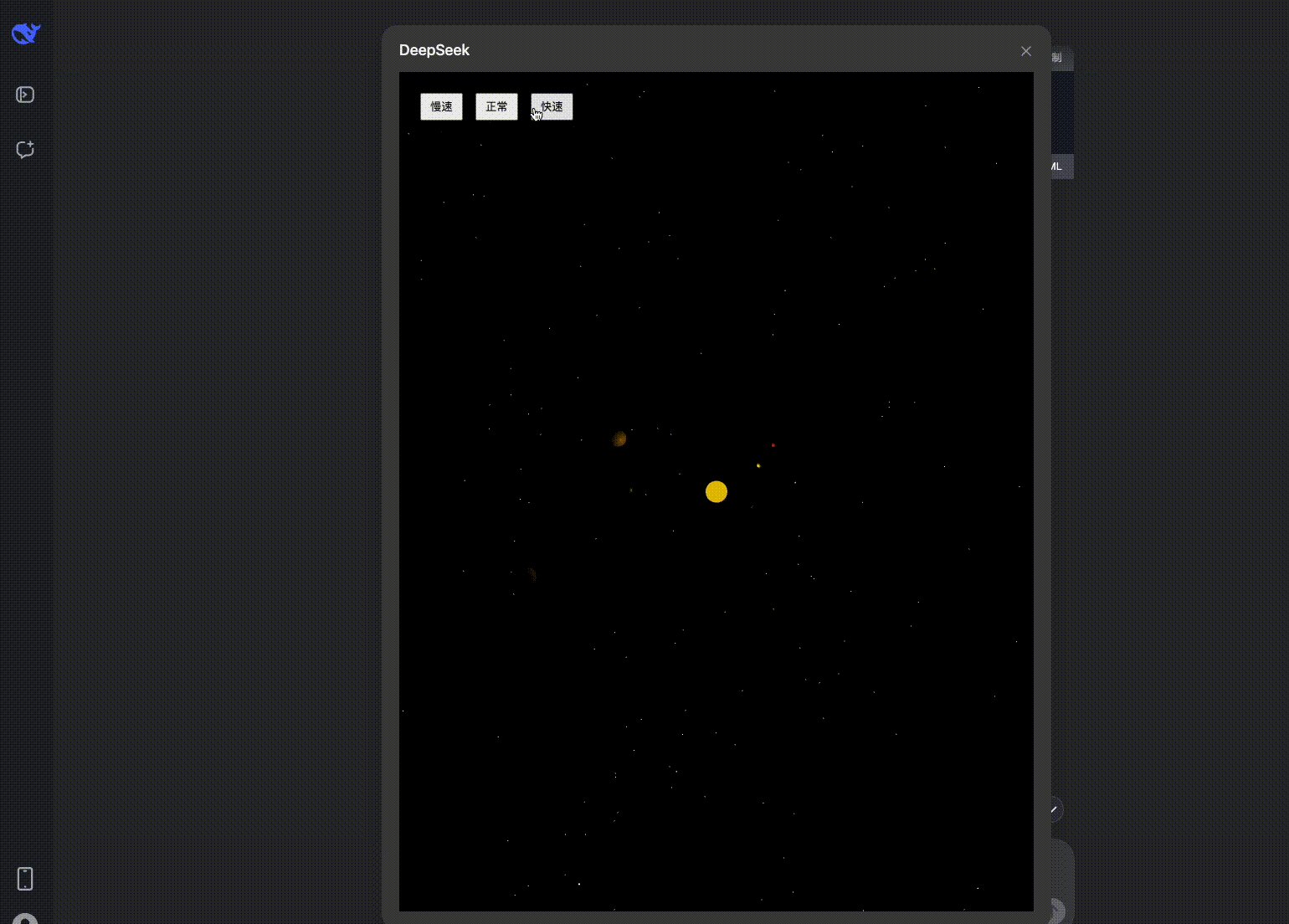
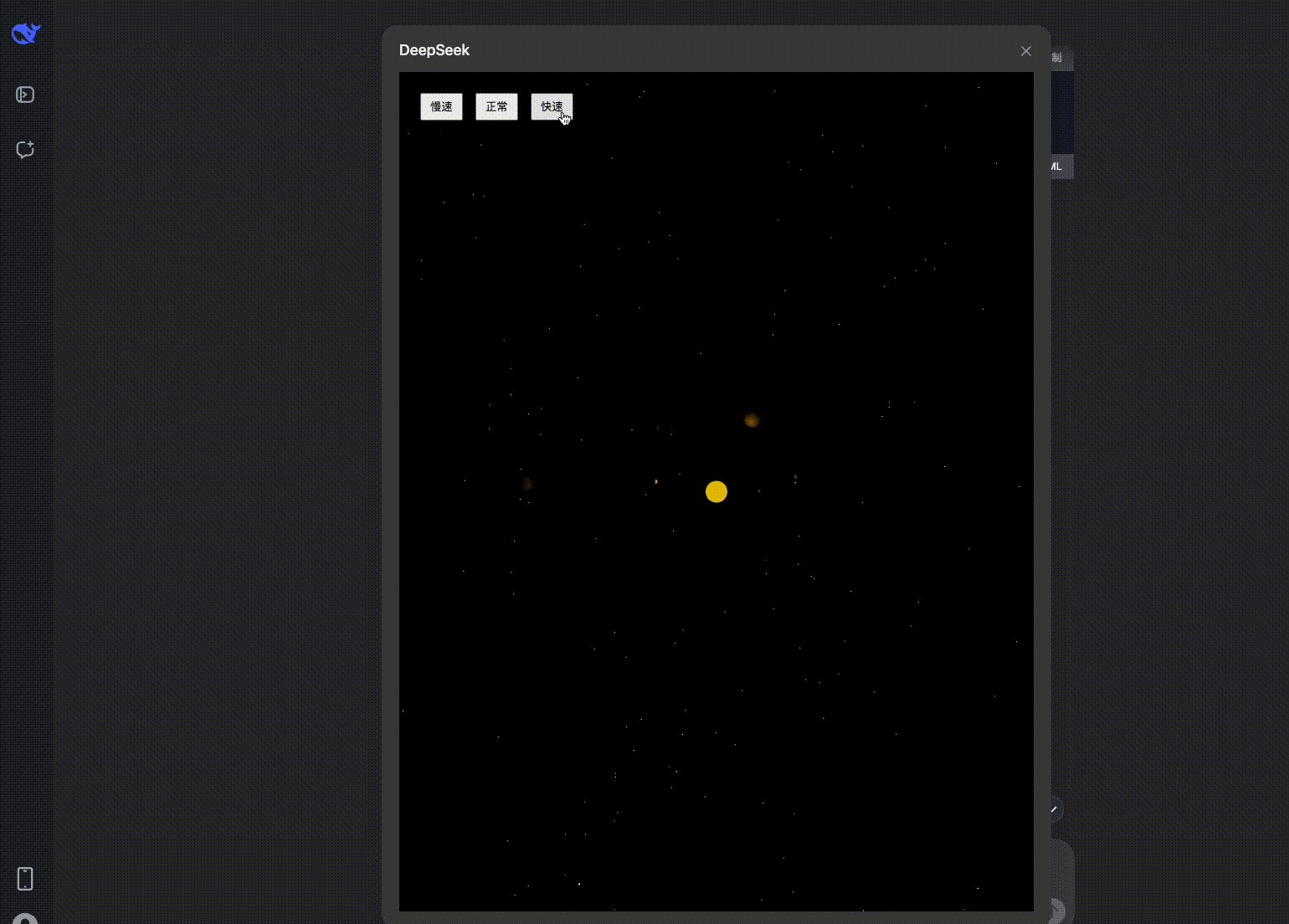
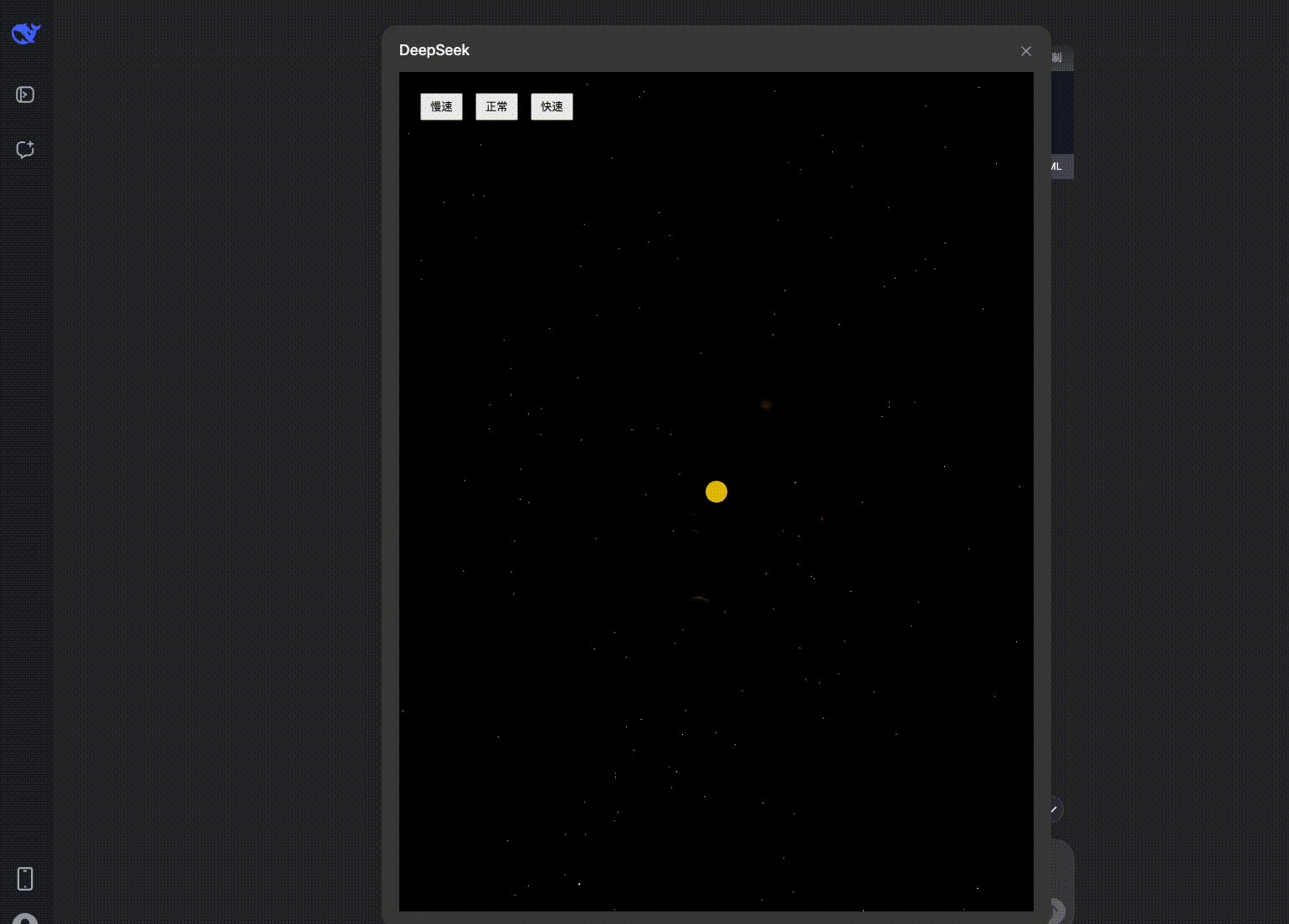
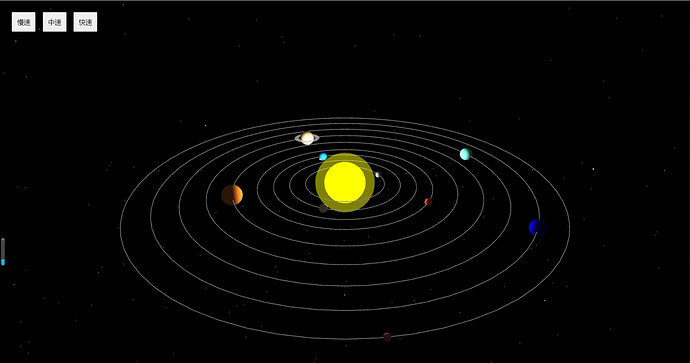
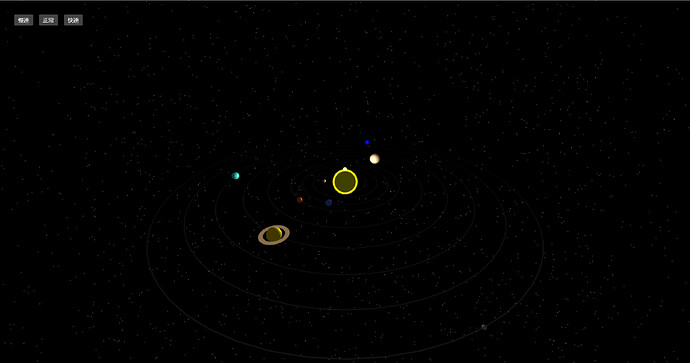
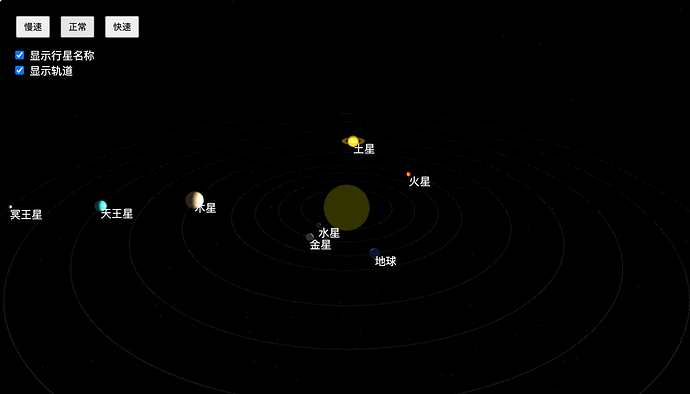
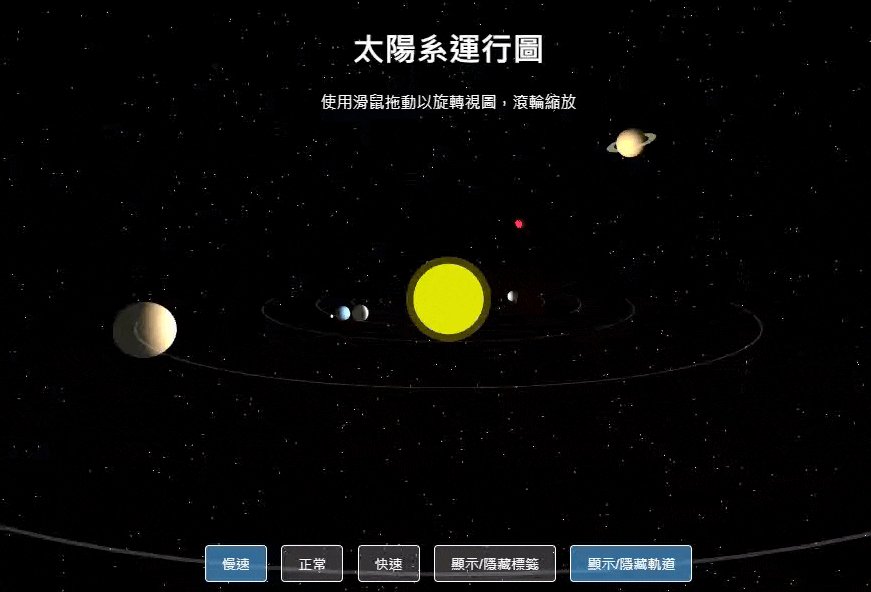
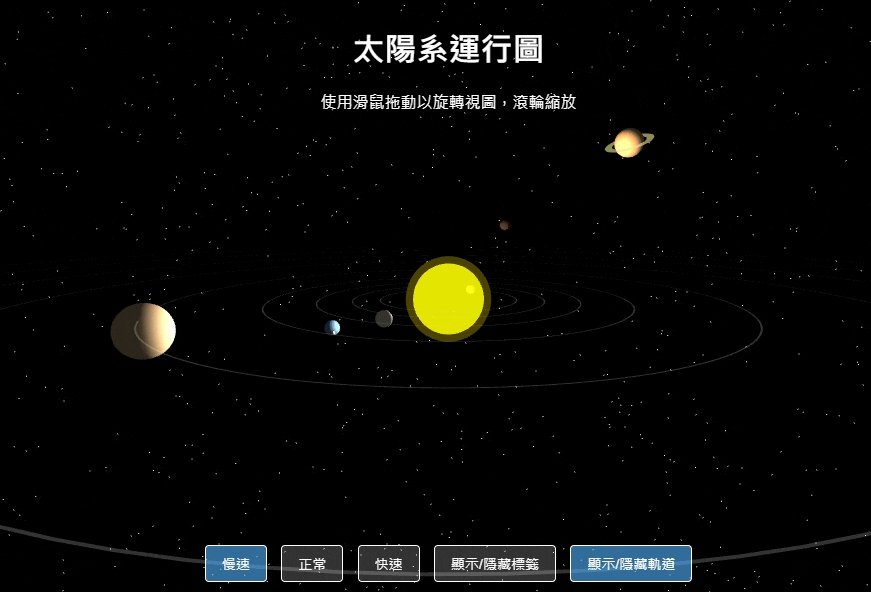
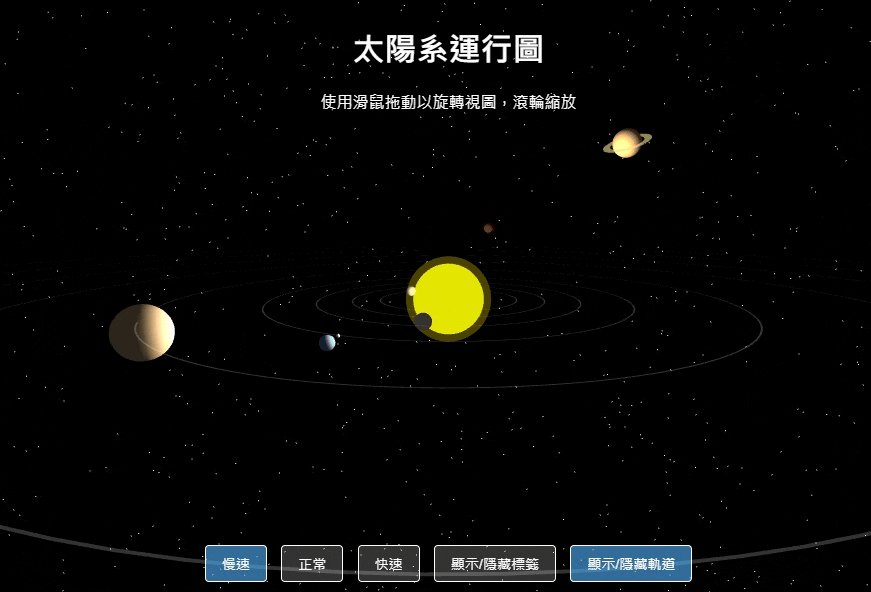
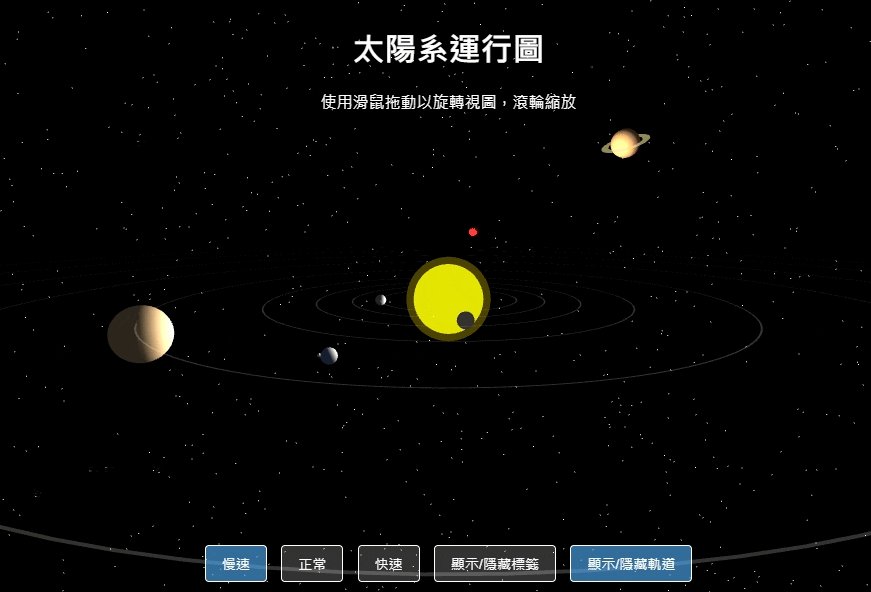
创建一个单一HTML文件,包含CSS和JavaScript,以Three.js生成一个动态的太阳系运行图。这个运行图应该包含以下天体,并具有各自独特的动画效果:
1. 太阳:显示在中央,有发光和脉动效果
2. 水星:最靠近太阳的行星,灰褐色
3. 金星:第二颗行星,黄白色
4. 地球:第三颗行星,蓝绿色,可选添加一个绕行的月球
5. 火星:第四颗行星,红色
6. 木星:第五颗行星,橙褐色,体积最大
7. 土星:第六颗行星,黄棕色,具有环带
8. 天王星:第七颗行星,青蓝色
9. 海王星:第八颗行星,深蓝色
10. 冥王星:被开除行星籍的矮行星,灰褐色,体积最小
每个天体应该:
* 按照相对真实的轨道半径比例围绕太阳运行(可适当调整以适应显示)
* 具有相对准确的视觉特征(颜色、环等)
* 以不同的速度运行,模拟真实的轨道周期差异
整个运行图应具有以下特点:
* 深色背景,模拟太空环境,可添加星星点缀
* 太阳应有发光效果
* 使用者可以通过按钮或控制面板调整运行速度(如:慢速、中速、快速)
* 可选添加行星名称标签和轨道线
请提供完整的HTML、CSS和JavaScript代码,使这个太阳系运行图能够在浏览器中直接运行。代码应组织良好,并附有注释,以便于理解和修改。