无聊随便搞搞,老活新整
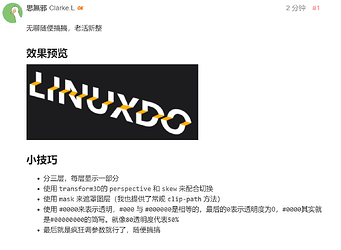
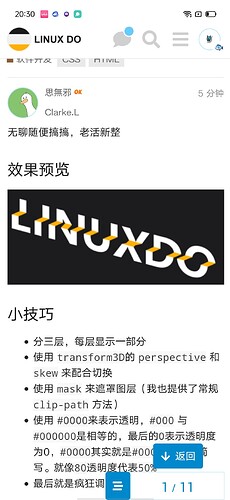
效果预览

小技巧
- 分三层,每层显示一部分
- 使用
transform3D的perspective和skew来配合切换 - 使用
mask来遮罩图层(我也提供了常规clip-path方法) - 使用
#0000来表示透明,#000与#000000是相等的,最后的0表示透明度为0,#0000其实就是#00000000的简写。就像80透明度代表50% - 最后就是疯狂调参数就行了,随便搞搞
完整代码
<main>
<h1>LINUXDO</h1>
<h1>LINUXDO</h1>
<h1>LINUXDO</h1>
</main>
body {
height: 100vh;
overflow: hidden;
display: grid;
place-content: center;
background: #1c1c1e;
main {
transform: perspective(1000px) skewY(15deg);
transition: all 1s;
cursor: pointer;
&:hover {
transform: perspective(1000px) skewY(0);
h1:nth-child(2),
h1:nth-child(3) {
transform: translate(-50%, -50%) skewX(0);
left: 0;
color: #fff;
}
}
h1 {
margin: 0;
position: absolute;
top: 0;
left: 0;
transform: translate(-50%, -50%);
font-family: Microsoft Yahei, sans-serif;
font-size: 14em;
color: #fff;
text-transform: uppercase;
transform-style: preserve-3d;
transition: all 1s;
&:nth-child(1) {
/* clip-path: polygon(0 0, 100% 0, 100% 45%, 0 45%); */
mask: linear-gradient(#000 0 45%, #0000 0 100%);
}
&:nth-child(2) {
color: #ffb003;
transform: translate(-50%, -50%) skewX(-55deg);
left: -20px;
/* clip-path: polygon(0 45%, 100% 45%, 100% 55%, 0 55%); */
mask: linear-gradient(#0000 0 045%, #000 0 55%, #0000 0 100%);
}
&:nth-child(3) {
transform: translate(-50%, -50%) skewY(0);
left: -42px;
/* clip-path: polygon(0 55%, 100% 55%, 100% 100%, 0 100%); */
mask: linear-gradient(#0000 0 55%, #000 0 100%);
}
}
}
}